微信公众号跳转小程序
概述
公众号跳转小程序有两种方式:
方式一:通过公众号的自定义菜单跳转
方式二:通过点击公众号网页中的按钮跳转
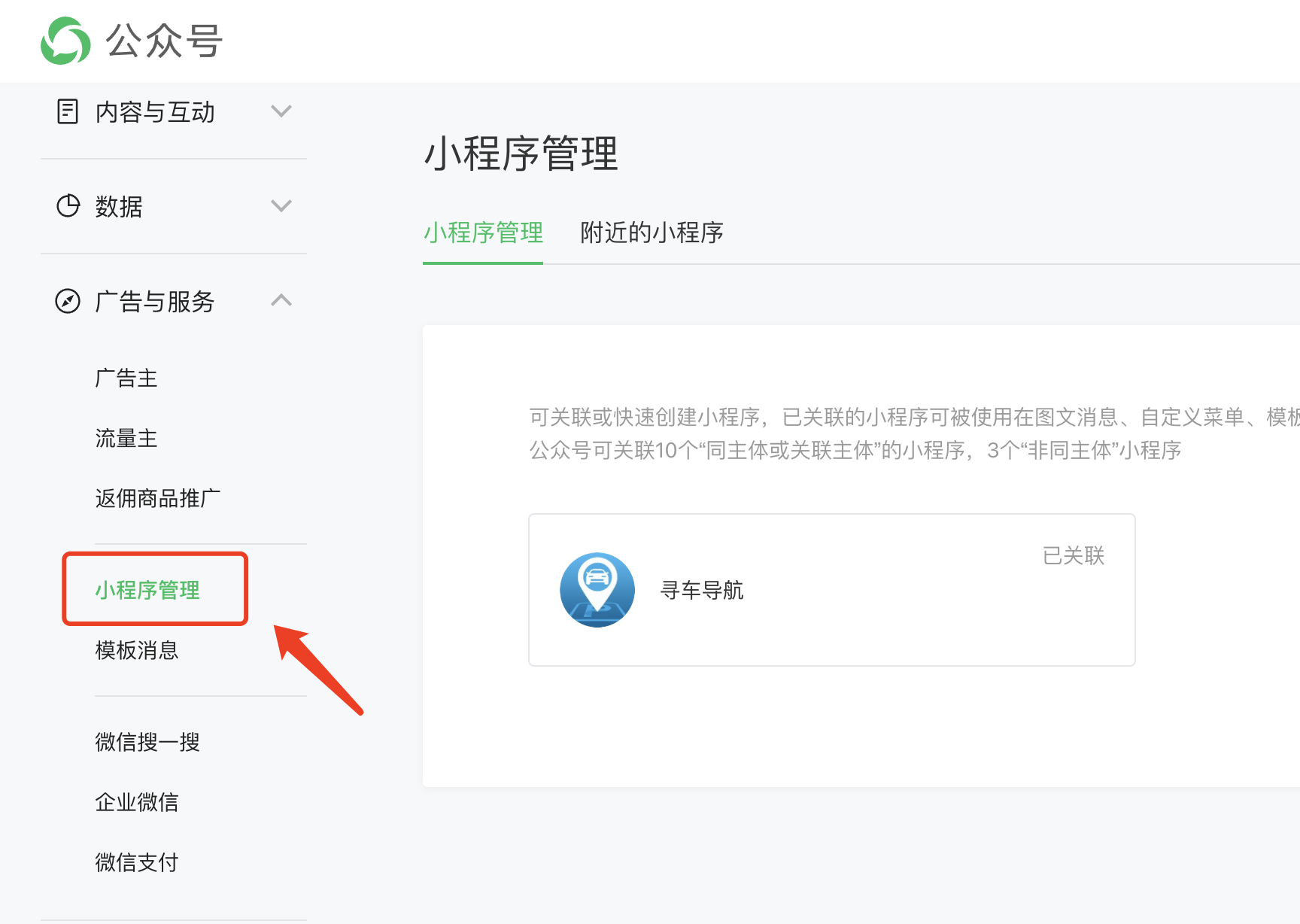
如下:任何方式跳转小程序都要先在公众号关联欲跳转的小程序:

通过公众号的自定义菜单跳转小程序
待续....
通过点击公众号网页中的按钮跳转
1. 注册JS-SDK时,同时声明欲使用的微信开放标签
wx.config({
debug: config.debug?true:false, // 开启debug后,会弹出配置成功与否的详细信息
appId: res.data.appId,
timestamp:res.data.timestamp ,
nonceStr:res.data.nonceStr,
signature: res.data.signature,
jsApiList: jsApiList, // 需要授权的JS-SDK接口
openTagList: ['wx-open-launch-weapp'] // 需要使用的微信开放标签列表,例如['wx-open-launch-app']
});
2. 在页面中添加微信开放标签
< wx-open-launch-weap id= "launch-btn" username="gh_xxxxxxxx" path="pages/home/index?user=123&action=abc">
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
微信开放标签参数详解:
username:欲跳转的小程序原始ID
path:欲跳转到的小程序页面路径,可以添加URL参数
注意:微信开放标签在页面中默认是不显示,只有微信真机上才能显示;
3. 因为Vue不识别微信开放标签,所以会报出错误或警告;此处配置用于忽略Vue对未知标签的报错和警告;
## 此配置添加到main.js中
Vue.config.ignoredElements = ["wx-open-launch-weapp"];
详见官网:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
